ブログの下部にプロフィール・タグ・ブログテーマを表示するよう新たに設定をしました。
今回は自分の備忘録として、そのやり方をまとめたいと思います。
目次
設定する前の当ブログ

フッターを設定する前の当ブログの姿も一応残しておきます。
ページ下部に何もないので、ちょっと寂しい。

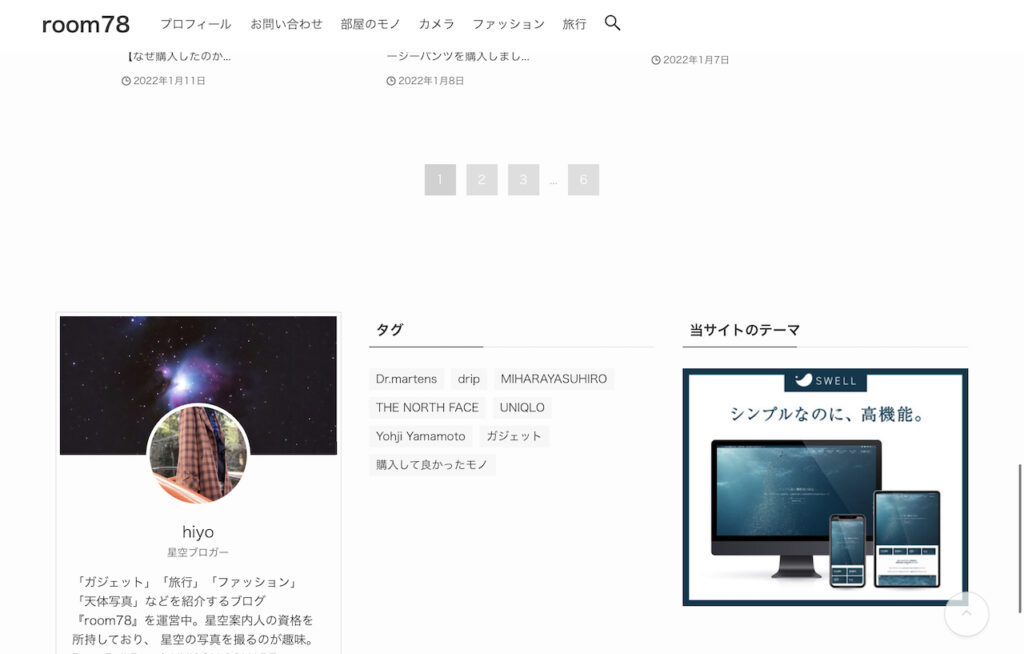
現在はこのようにプロフィール・タグ・ブログテーマの画像を貼っています。
ウィジェットを設定する

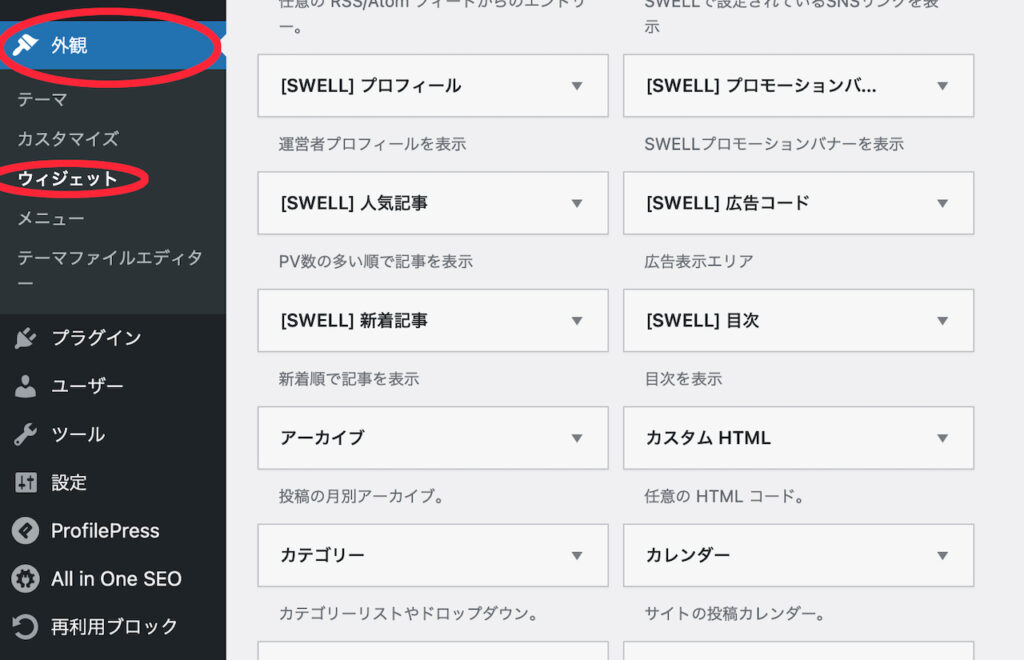
ページ下部に何かを加える際は、外観→ウィジェットから設定できます。

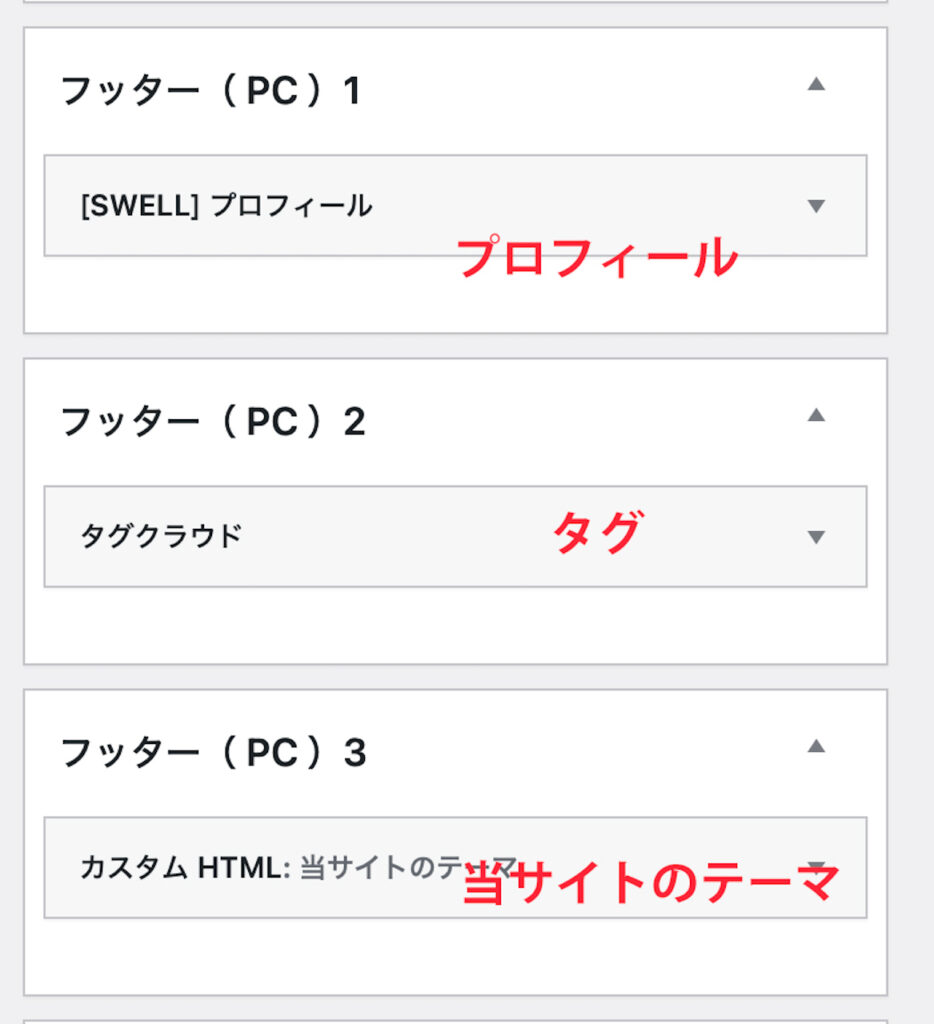
当サイトではフッター1〜3にプロフィールなどをそれぞれ割り当てていて、番号の割り当ては以下の通り
① プロフィール
② タグ
③ SWELLブログテーマ
プロフィールを設定する
②はタグクラウドを選択、③はカスタムHTMLにアフィリエイトサイトから取得したコードを貼り付けるだけです。
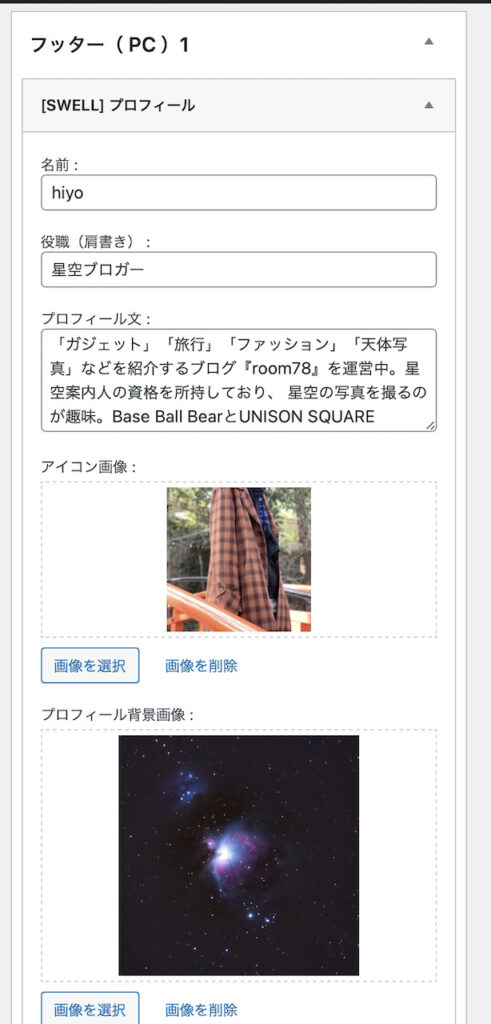
①のプロフィールは[SWELL]プロフィールを選択し、必要事項を入力します。

僕の場合はこのような感じで入力。

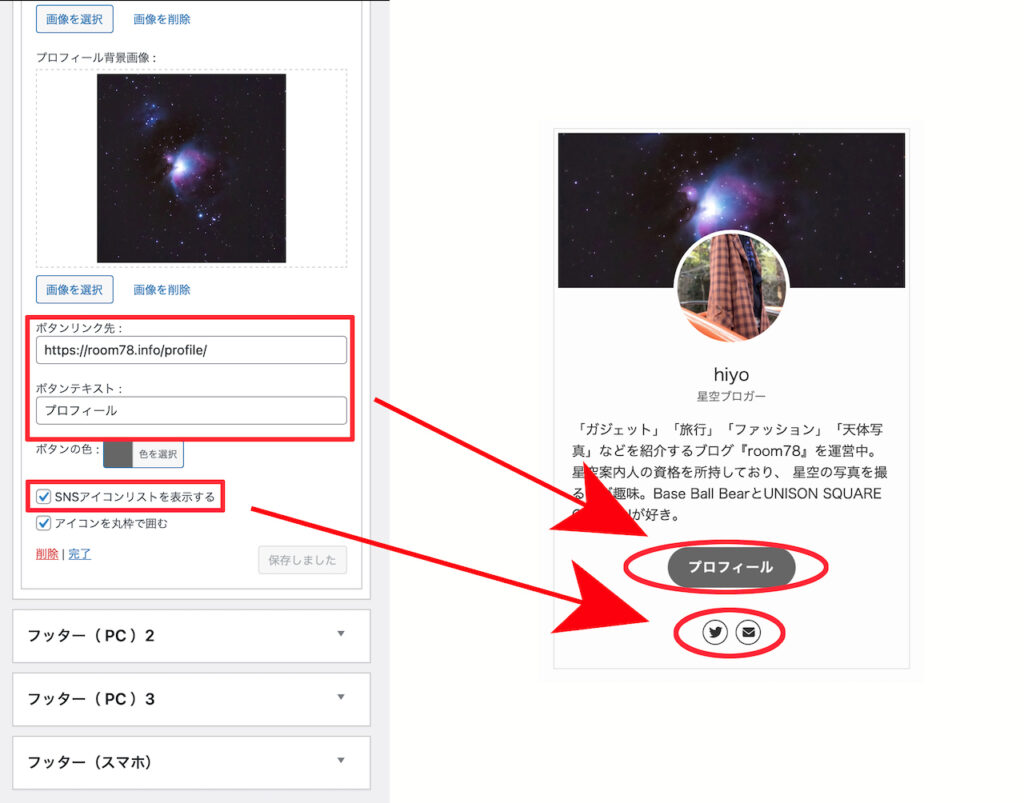
ボタンリンク先とボタンテキストを設定すると、ボタンリンクを作ることができます。
僕はプロフィールに飛ぶように設定しています。
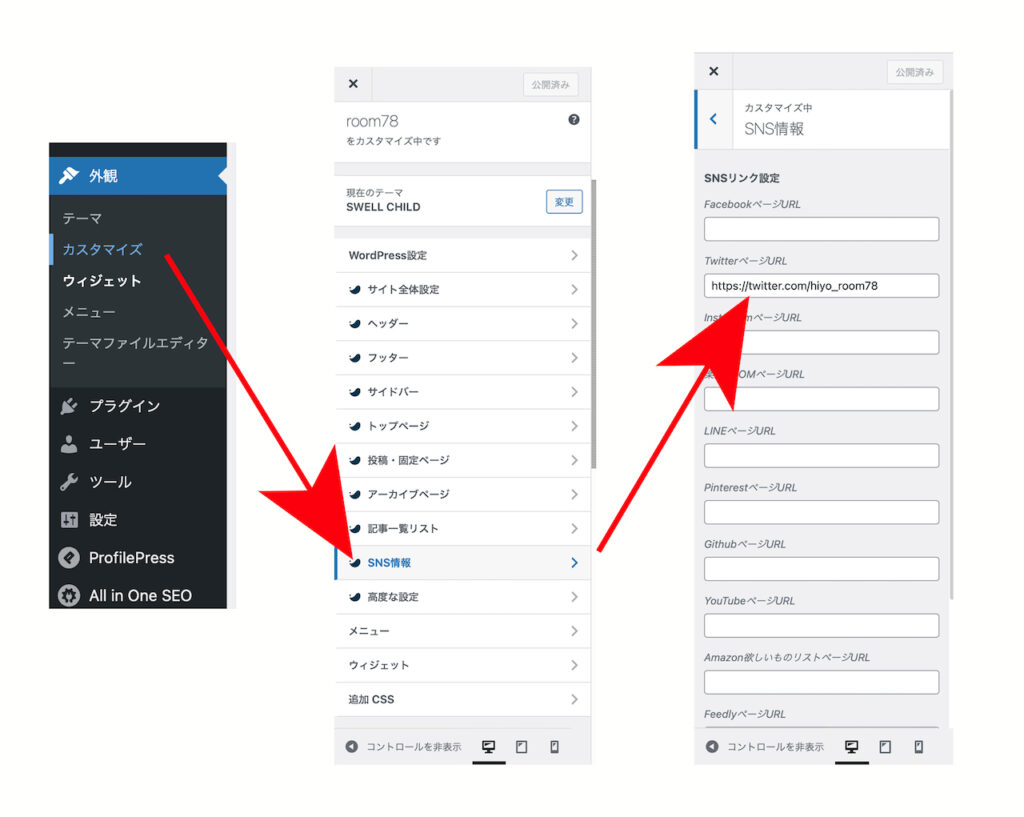
SNSアイコンリストを表示するにチェックを入れるとSNSを表示できますが、ここ以外にもSNS情報を設定する必要があります。

外観→カスタマイズ→SNS情報を開き、表示させたいSNSのURLを入力します。
これで設定は完了です。










コメント